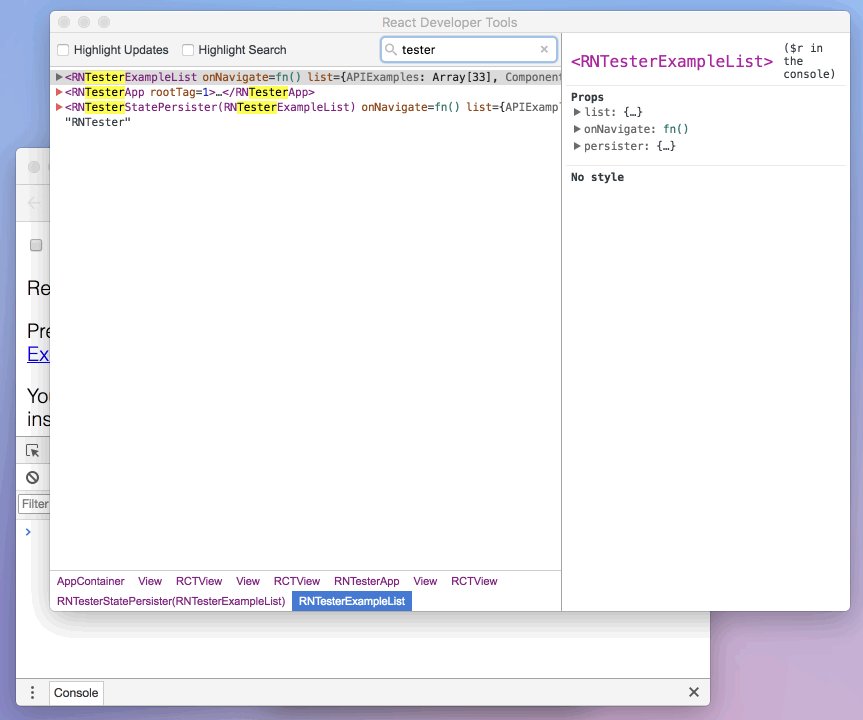
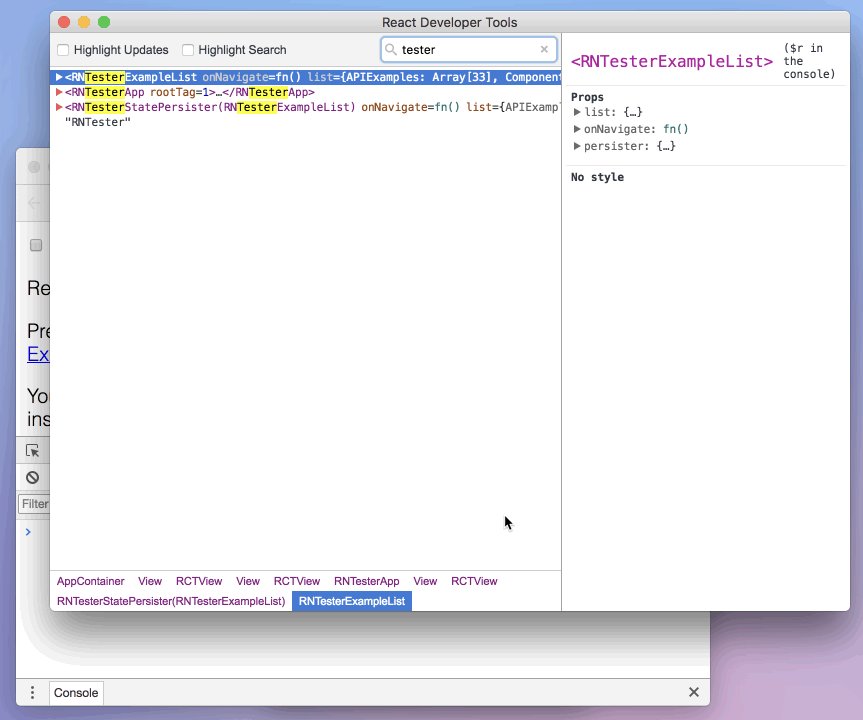
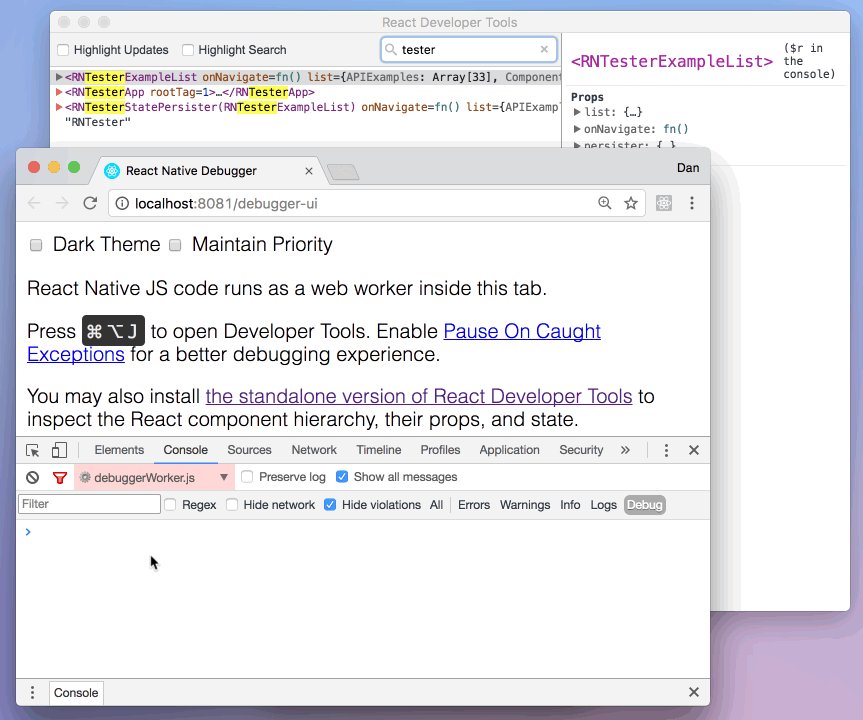
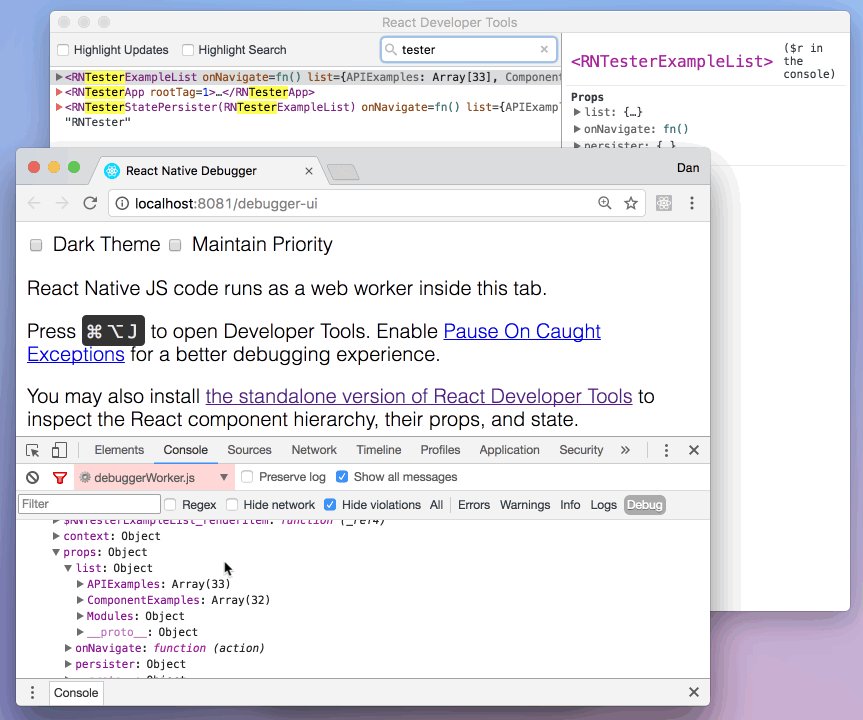
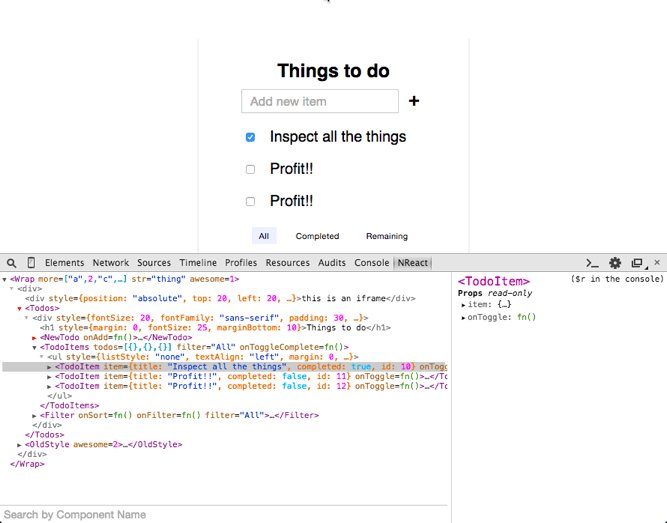
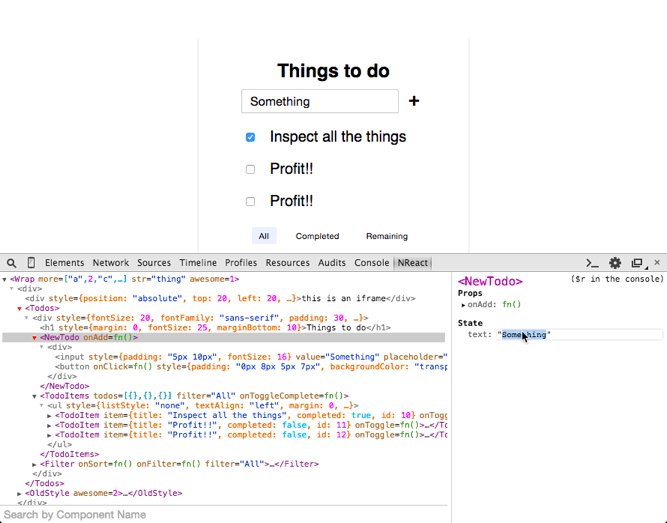
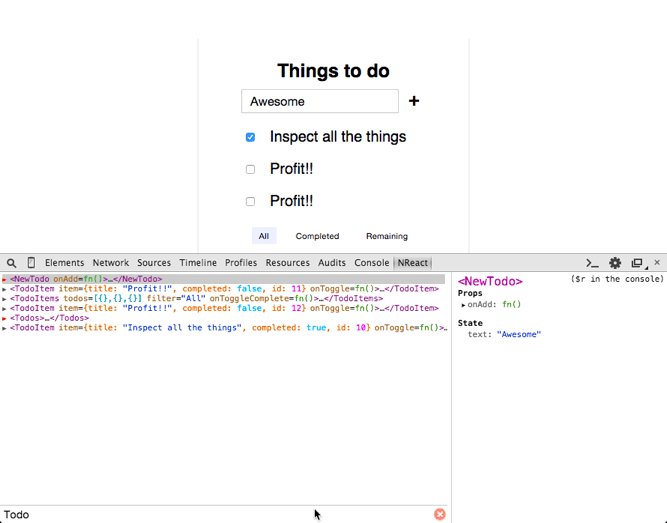
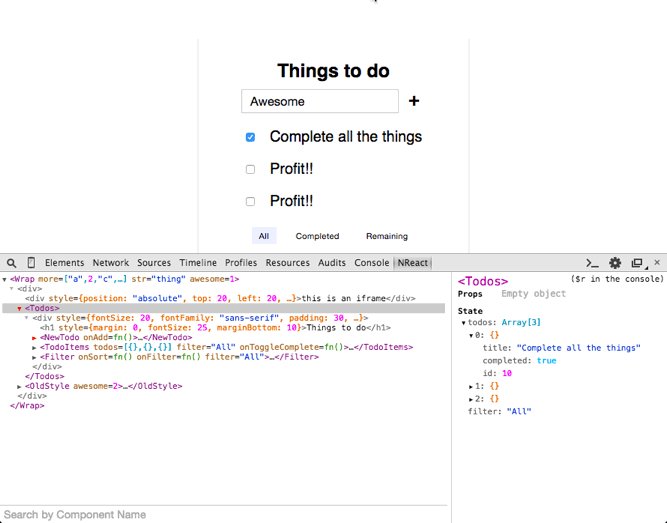
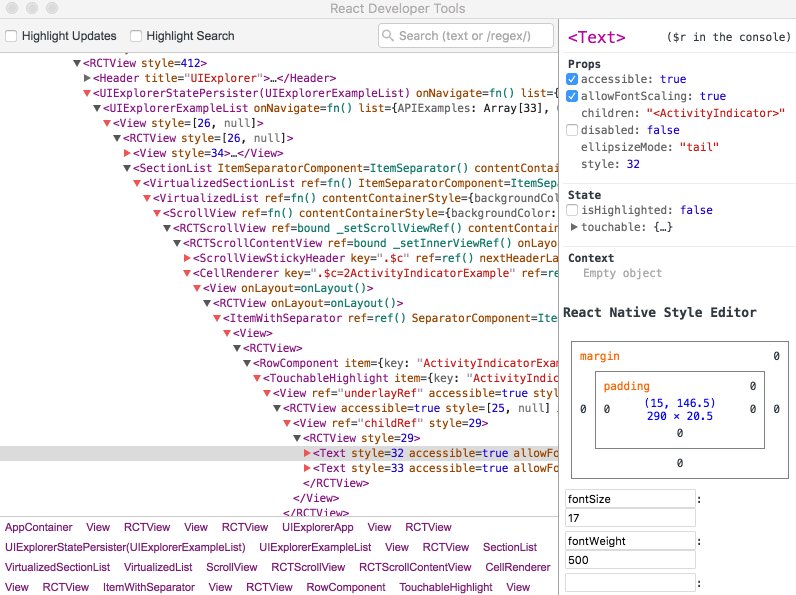
дэн on Twitter: "A new version of React DevTools is now available for Chrome! Give it a try. https://t.co/Op4KMbwtMR https://t.co/nMMVIW8pCi" / Twitter

Daily Dev Tips №79 — Two powerful ReactJS chrome extensions that can make you look like a pro | by QJ Li | Medium